Content Management - Menu's
In het CMS is het mogelijk om menu's aan te maken, te koppelen, en te bewerken. Deze opties zijn enkel mogelijk door in te loggen via https://secure.intelly.nl. Wij hebben deze informatie in de volgende hoofdstukken opgesplitst:nieuw
Log in via https://secure.intelly.nl. Ga vervolgens naar Content Management > Menus.
Indien u deze menukeuze niet ziet, heeft u geen recht hiertoe. Neem contact op met Intelly om te zien wat wij voor u kunnen betekenen.
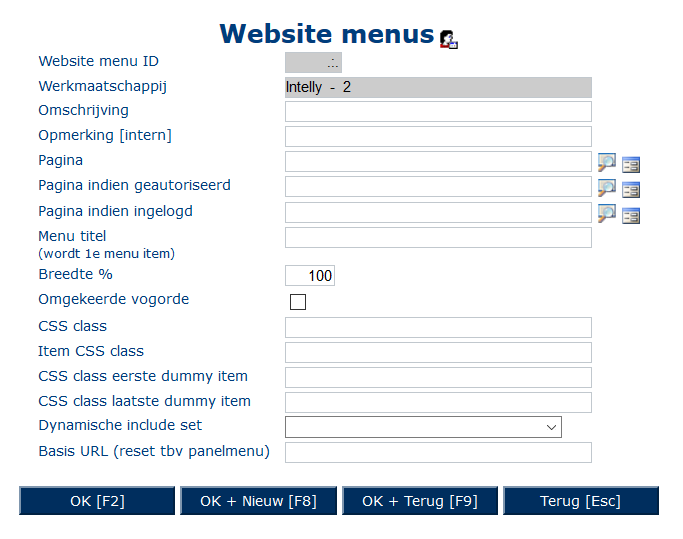
Kies vervolgens de juiste werkmaatschappij. Door op het -icoon links boven te klikken kunt u een nieuw menu aanmaken. Het volgende scherm verschijnt dan:
-icoon links boven te klikken kunt u een nieuw menu aanmaken. Het volgende scherm verschijnt dan:

Omschrijving: Hier vult u de omschrijving van het menu in.
Opmerking [intern]: Hier kunt u een opmerking plaatsen om het menu laterna gemakkelijk terug te vinden.
Pagina: Dit is de standaard start pagina van het menu. Indien er geen menu-items gedefinieërd zijn, zal deze pagina getoond worden.
Pagina indien geautoriseerd: Deze pagina wordt enkel getoond wanneer de website geautoriseerd is.
Pagina indien ingelogd: Deze pagina wordt enkel getoond wanneer er ingelogd is op de website.
Menu titel: Hier kunt u een tekst invoeren welke boven uw eerste menu item getoond zal worden.
Breedte %: Hier kunt u opgeven (in procenten) hoe breed uw menu dient te zijn.
Omgekeerde volgorde: Dit laat de menu items in omgekeerde volgorde tonen.
CSS class: U kunt hier een class opgeven die aan uw menu wordt toegevoegd, zodat het menu makkelijk via CSS is aan te passen.
Item CSS class: Hier kunt u een class opgeven die aan alle items van uw menu wordt toegevoegd, zodat de items makkelijk via CSS aan te passen zijn.
CSS class eerste dummy item: Indien u hier een class opgeeft, wordt er een leeg menu item voor het menu toegevoegd met deze class.
CSS class laatste dummy item: Indien u hier een class opgeeft, wordt er een leeg menu item achter het menu toegevoegd met deze class.
Dynamische include set: Indien beschikbaar kunt u hier een dynamische set toevoegen.
Basis URL (reset tbv panelmenu): Indien er gebruik wordt gemaakt van een panelmenu (om een kruimelpad te definiëren) kan hier de basis van dit kruimelpad gedefiniëerd worden.
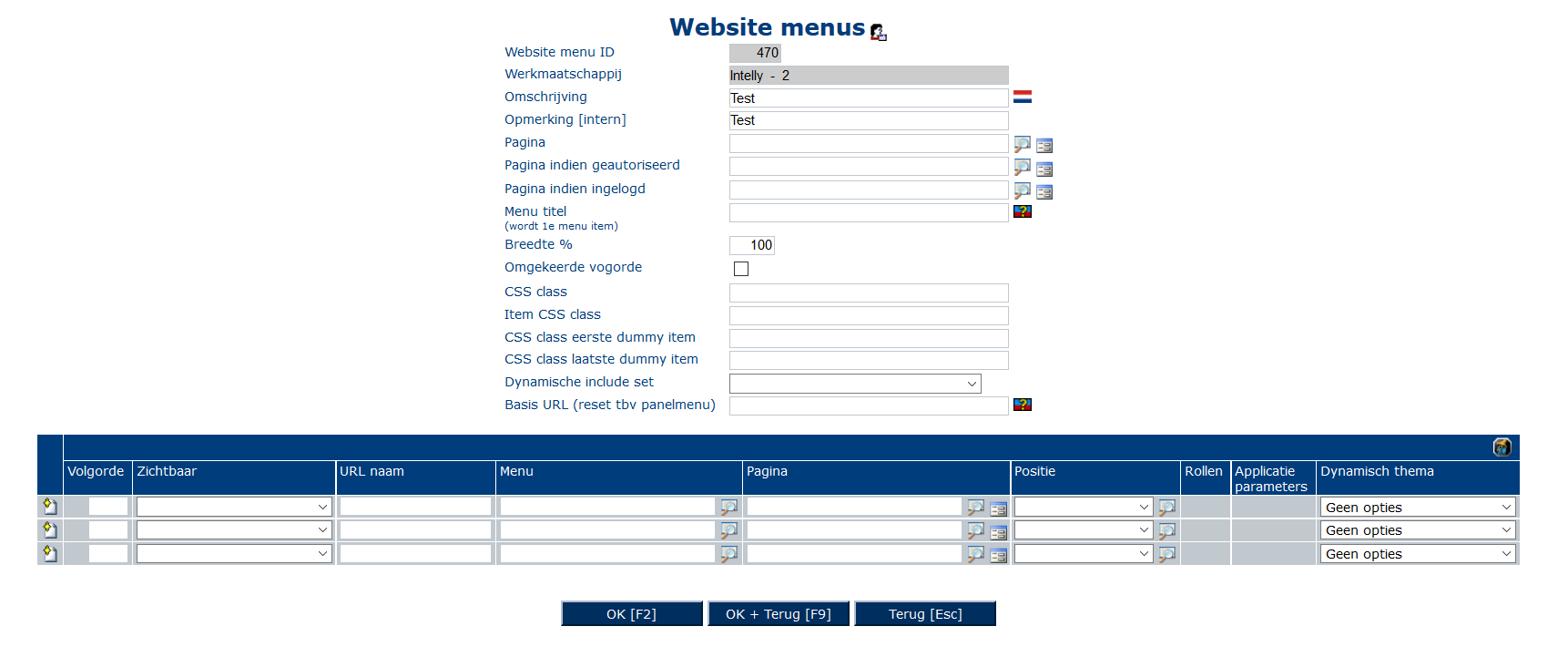
Klik op "OK" om het menu aan te maken. Het volgende scherm verschijnt:

Hier kunt u pagina's aan het menu koppelen. Hieronder volgt een omschrijving van de kolommen:
Volgorde: Hier kunt u bepalen op welke plek de pagina zich in het menu bevindt.
Zichtbaar: Hier kunt u bepalen in welke situaties de pagina zichtbaar is (ingelogd, uitgelogd, geautoriseerd)
URL naam: Vul hier in welke url zichtbaar moet zijn in de adresbalk van uw browser.
Menu: Dit veld kan gebruikt worden om een submenu te creëren.
Pagina: De pagina die aan het menu gekoppeld wordt.
Positie: Wat voor soort menu item dit wordt (panelmenu, top menu etc). Dit is niet verplicht te selecteren.
Rollen: Hier kunnen rollen aangevinkt worden voor wie de pagina toegankelijk is.
Applicatie parameters: Hier kunnen diverse parameters worden ingesteld.
Dynamisch thema: Hier kan (indien beschikbaar) een dynamisch thema geselecteerd worden.
Vul in deze kolommen de juiste pagina's in die u aan uw menu toegevoegd wilt zien. Klik vervolgens op "OK" en uw menu is aangemaakt.
Nieuw menu aanmaken
Content Management > MenusLog in via https://secure.intelly.nl. Ga vervolgens naar Content Management > Menus.
Indien u deze menukeuze niet ziet, heeft u geen recht hiertoe. Neem contact op met Intelly om te zien wat wij voor u kunnen betekenen.
Kies vervolgens de juiste werkmaatschappij. Door op het
Omschrijving: Hier vult u de omschrijving van het menu in.
Opmerking [intern]: Hier kunt u een opmerking plaatsen om het menu laterna gemakkelijk terug te vinden.
Pagina: Dit is de standaard start pagina van het menu. Indien er geen menu-items gedefinieërd zijn, zal deze pagina getoond worden.
Pagina indien geautoriseerd: Deze pagina wordt enkel getoond wanneer de website geautoriseerd is.
Pagina indien ingelogd: Deze pagina wordt enkel getoond wanneer er ingelogd is op de website.
Menu titel: Hier kunt u een tekst invoeren welke boven uw eerste menu item getoond zal worden.
Breedte %: Hier kunt u opgeven (in procenten) hoe breed uw menu dient te zijn.
Omgekeerde volgorde: Dit laat de menu items in omgekeerde volgorde tonen.
CSS class: U kunt hier een class opgeven die aan uw menu wordt toegevoegd, zodat het menu makkelijk via CSS is aan te passen.
Item CSS class: Hier kunt u een class opgeven die aan alle items van uw menu wordt toegevoegd, zodat de items makkelijk via CSS aan te passen zijn.
CSS class eerste dummy item: Indien u hier een class opgeeft, wordt er een leeg menu item voor het menu toegevoegd met deze class.
CSS class laatste dummy item: Indien u hier een class opgeeft, wordt er een leeg menu item achter het menu toegevoegd met deze class.
Dynamische include set: Indien beschikbaar kunt u hier een dynamische set toevoegen.
Basis URL (reset tbv panelmenu): Indien er gebruik wordt gemaakt van een panelmenu (om een kruimelpad te definiëren) kan hier de basis van dit kruimelpad gedefiniëerd worden.
Klik op "OK" om het menu aan te maken. Het volgende scherm verschijnt:
Hier kunt u pagina's aan het menu koppelen. Hieronder volgt een omschrijving van de kolommen:
Volgorde: Hier kunt u bepalen op welke plek de pagina zich in het menu bevindt.
Zichtbaar: Hier kunt u bepalen in welke situaties de pagina zichtbaar is (ingelogd, uitgelogd, geautoriseerd)
URL naam: Vul hier in welke url zichtbaar moet zijn in de adresbalk van uw browser.
Menu: Dit veld kan gebruikt worden om een submenu te creëren.
Pagina: De pagina die aan het menu gekoppeld wordt.
Positie: Wat voor soort menu item dit wordt (panelmenu, top menu etc). Dit is niet verplicht te selecteren.
Rollen: Hier kunnen rollen aangevinkt worden voor wie de pagina toegankelijk is.
Applicatie parameters: Hier kunnen diverse parameters worden ingesteld.
Dynamisch thema: Hier kan (indien beschikbaar) een dynamisch thema geselecteerd worden.
Vul in deze kolommen de juiste pagina's in die u aan uw menu toegevoegd wilt zien. Klik vervolgens op "OK" en uw menu is aangemaakt.
tonen
Om het menu als hoofdmenu te tonen, moeten we het volgende doen:
Log in via https://secure.intelly.nl. Ga naar Content Management > Websites en kies de website.
Indien u deze menukeuze niet ziet, heeft u geen recht hiertoe. Neem contact op met Intelly om te zien wat wij voor u kunnen betekenen.
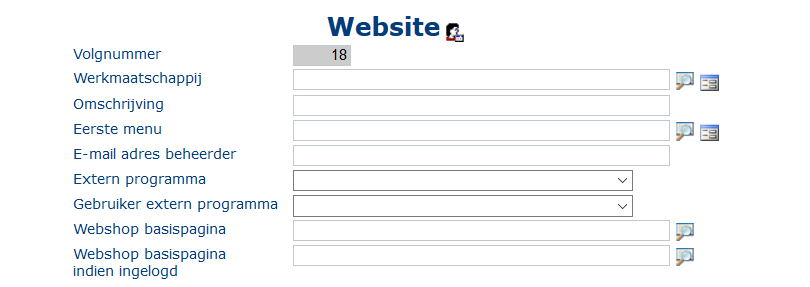
Klik vervolgens op het tabblad "Algemeen". Het volgende scherm verschijnt:

In het veld "Eerste menu" selecteert u het menu welke als eerste getoond moet worden op uw website, oftewel uw hoofdmenu. Klik vervolgens op "OK".
Indien u geen HTML (zie HTML sjablonen) aan uw website heeft toegevoegd, verschijnt dit menu nu meteen. Heeft uw website wel een ingesteld HTML, dan zult u moeten definiëren waar uw menu geplaatst wordt. Hiervoor voegt u een zelfgekozen tag toe aan uw HTML code (bijvoorbeeld [menu]) en doet vervolgens dit:
Ga weer naar Content Management > Websites en kies de juiste website. Klik vervolgens op het tabblad "HTML body" (in deze tab is het tevens mogelijk om uw HTML code te plaatsen). Wanneer u op deze pagina helemaal naar beneden scrollt, ziet u het volgende:

Om een menu toe te voegen zijn de volgende kolommen van toepassing:
Tag: Hier vult u de tag in die u zojuist heeft gedefiniëerd in uw HTML code.
Menu: Hier selecteert u het menu welke op de plek van de tag moet komen te staan.
Menu positie: Hier geeft u aan wat voor menu type uw menu moet zijn (top menu, panelmenu). Een hoofdmenu is vrijwel altijd een top menu.
Zichtbaar: Hier kunt u aangeven in welk geval het menu zichtbaar moet zijn (bij ingelogd, uitgelogd, geautoriseerd). Indien u dit veld leeg laat, wordt het menu altijd getoond.
Menu afhankelijk van: Hier kunt u instellen of een menu afhankelijk moet zijn van een ander menu (in het geval van submenu's)
Wanneer u dit heeft ingesteld, klikt u op "OK". Het menu staat nu op de website.
Menu op website tonen
Er zijn meerdere manieren om een menu op uw website te tonen:- Een menu als hoofdmenu tonen (standaard of via een tag)
- Een menu op een specifieke pagina tonen
Om het menu als hoofdmenu te tonen, moeten we het volgende doen:
Log in via https://secure.intelly.nl. Ga naar Content Management > Websites en kies de website.
Indien u deze menukeuze niet ziet, heeft u geen recht hiertoe. Neem contact op met Intelly om te zien wat wij voor u kunnen betekenen.
Klik vervolgens op het tabblad "Algemeen". Het volgende scherm verschijnt:
In het veld "Eerste menu" selecteert u het menu welke als eerste getoond moet worden op uw website, oftewel uw hoofdmenu. Klik vervolgens op "OK".
Indien u geen HTML (zie HTML sjablonen) aan uw website heeft toegevoegd, verschijnt dit menu nu meteen. Heeft uw website wel een ingesteld HTML, dan zult u moeten definiëren waar uw menu geplaatst wordt. Hiervoor voegt u een zelfgekozen tag toe aan uw HTML code (bijvoorbeeld [menu]) en doet vervolgens dit:
Ga weer naar Content Management > Websites en kies de juiste website. Klik vervolgens op het tabblad "HTML body" (in deze tab is het tevens mogelijk om uw HTML code te plaatsen). Wanneer u op deze pagina helemaal naar beneden scrollt, ziet u het volgende:
Om een menu toe te voegen zijn de volgende kolommen van toepassing:
Tag: Hier vult u de tag in die u zojuist heeft gedefiniëerd in uw HTML code.
Menu: Hier selecteert u het menu welke op de plek van de tag moet komen te staan.
Menu positie: Hier geeft u aan wat voor menu type uw menu moet zijn (top menu, panelmenu). Een hoofdmenu is vrijwel altijd een top menu.
Zichtbaar: Hier kunt u aangeven in welk geval het menu zichtbaar moet zijn (bij ingelogd, uitgelogd, geautoriseerd). Indien u dit veld leeg laat, wordt het menu altijd getoond.
Menu afhankelijk van: Hier kunt u instellen of een menu afhankelijk moet zijn van een ander menu (in het geval van submenu's)
Wanneer u dit heeft ingesteld, klikt u op "OK". Het menu staat nu op de website.